티스토리 뷰


안녕하세요, 여러분! 오늘은 웹사이트홈페이지의 중요성에 대해 함께 이야기해보려고 합니다.
이 글을 통해 왜 웹사이트홈페이지가 현대 비즈니스에 필수적인 요소인지 구체적으로 알아보도록 하겠습니다.
함께 웹사이트홈페이지의 다양한 디자인 요소와 제작 과정을 이해하고,
반응형 웹디자인의 필요성 및 웹 개발에 필요한 도구에 대해서도 논의할 것입니다.
그럼 지금부터 시작해볼까요?
1. 웹사이트홈페이지의 필수성
웹사이트홈페이지는 단순한 온라인 존재가 아닌, 브랜드의 아이덴티티를 나타내는 중요한 공간입니다.
특히 코로나19 이후, 온라인 존재의 중요성이 더욱 부각되고 있죠.
많은 고객들이 물건을 구매하거나 서비스에 대한 정보를 찾기 위해 웹사이트홈페이지를 방문하게 됩니다.
첫째, 웹사이트홈페이지는 고객과의 첫 만남의 장이 됩니다.
고객은 웹사이트홈페이지에서 신뢰를 형성하게 되는데요, 이는 결국 구매 결정에 큰 영향을 미친답니다.
둘째, 웹사이트홈페이지는 시장 점유율을 높이는 데 필요합니다.
기업이 온라인에서 존재감을 가지면, 더 많은 고객에게 노출될 수 있는 기회를 갖게 되니까요!
셋째, 웹사이트홈페이지는 효율적인 커뮤니케이션 수단이기도 합니다.
고객의 질문에 대한 답변을 실시간으로 제공할 수 있으니, 고객 만족도를 높일 수 있지요.
이렇듯 웹사이트홈페이지는 기업의 성공에 필수적이라고 할 수 있습니다.

2. 웹사이트홈페이지 디자인의 중요 요소
웹사이트홈페이지 디자인에서 가장 중요한 것은 사용자 경험(UX)과 사용자 인터페이스(UI)입니다.
잘 디자인된 웹사이트는 사용자들이 원하는 정보를 쉽게 찾을 수 있도록 도와줍니다.
우선, 컬러는 브랜딩의 핵심 요소로 작용합니다.
특정 컬러는 브랜드의 이미지를 강화하고, 고객에게 감정적인 반응을 유도할 수 있습니다.
다음으로, 레이아웃입니다. 정보가 깔끔하게 배열되어 있다면,
사용자는 웹사이트홈페이지를 탐색할 때 혼란을 느끼지 않죠.
마지막으로 타이포그래피가 있습니다. 읽기 쉬운 글씨체와 적절한 크기, 간격은 중요한 정보를 효율적으로 전달합니다.
이러한 디자인 요소들이 잘 결합되어야만 사용자들이 편리함을 느낄 수 있습니다.

3. 웹사이트 제작 과정의 주요 단계
웹사이트홈페이지를 제작하는 과정은 여러 단계로 나누어집니다.
첫 번째 단계는 기획 단계입니다. 웹사이트홈페이지의 목적과 방향성을 설정하는 것이죠.
두 번째 단계는 디자인 단계입니다. 이 단계에서는 UI/UX 디자인을 통해 실제 화면 구성을 결정합니다.
세 번째로는 개발 단계에 들어갑니다. HTML, CSS, JavaScript 등을 활용해 원하는 기능과 디자인이 모두 구현됩니다.
이후, 테스트 단계에서 웹사이트홈페이지의 오류를 발견하고 수정하는 과정이 필요합니다.
마지막으로 배포 단계가 있습니다. 이때 SEO 최적화와 관련된 기술들을 적용하여 고객의 유입을 극대화합니다.
이러한 체계적인 제작 과정을 거쳐 사용자들에게 더욱 뛰어난 경험을 제공할 수 있게 됩니다.

4. 반응형 웹디자인의 필요성과 장점
웹사이트홈페이지에서 반응형 웹디자인은 이제 필수적인 요소가 되었습니다.
이유는 단순합니다. 고객들은 각자 다른 디바이스에서 웹사이트를 사용하기 때문입니다.
반응형 웹디자인은 모든 화면에서 일관된 사용자 경험을 제공합니다.
디바이스에 따라 자동으로 최적화되는 디자인 덕분에 사용자들은
언제 어디서나 편리하게 웹사이트홈페이지를 이용할 수 있죠.
또한, 반응형 웹디자인은 SEO에도 긍정적인 영향을 미칩니다.
구글은 반응형 웹사이트를 선호하기 때문에, 이를 잘 구현한 사이트는 더 높은 순위를 차지할 수 있답니다!
이렇게 반응형 웹디자인은 사용자와 기업 모두에게 이득을 주는 요소라고 할 수 있습니다.

5. 웹 개발 언어 및 도구의 이해
웹사이트홈페이지 제작에 있어 다양한 언어와 도구가 필요합니다.
HTML은 콘텐츠 구조를 정의하고, CSS는 시각적 요소를 제어하는 역할을 합니다.
JavaScript는 웹사이트에 인터랙티브한 기능을 추가하여 사용자 경험을 더욱 풍부하게 만들어줍니다.
이외에도 PHP, Python 등 다양한 백엔드 언어 또한 사용될 수 있죠.
또한, 웹 개발에 도움을 주는 다양한 도구들도 존재하는데요,
예를 들어 Visual Studio Code와 같은 코드 편집기는 개발 효율을 높이는 데 큰 도움이 됩니다.
이렇게 웹 개발 언어와 도구는 웹사이트홈페이지의 품질을 높이는 데 기여하죠.

그럼 여러분, 웹사이트홈페이지에 대한 유익한 정보가 도움이 되셨기를 바랍니다.
앞으로도 더 좋은 정보로 찾아뵙겠습니다. 감사합니다!
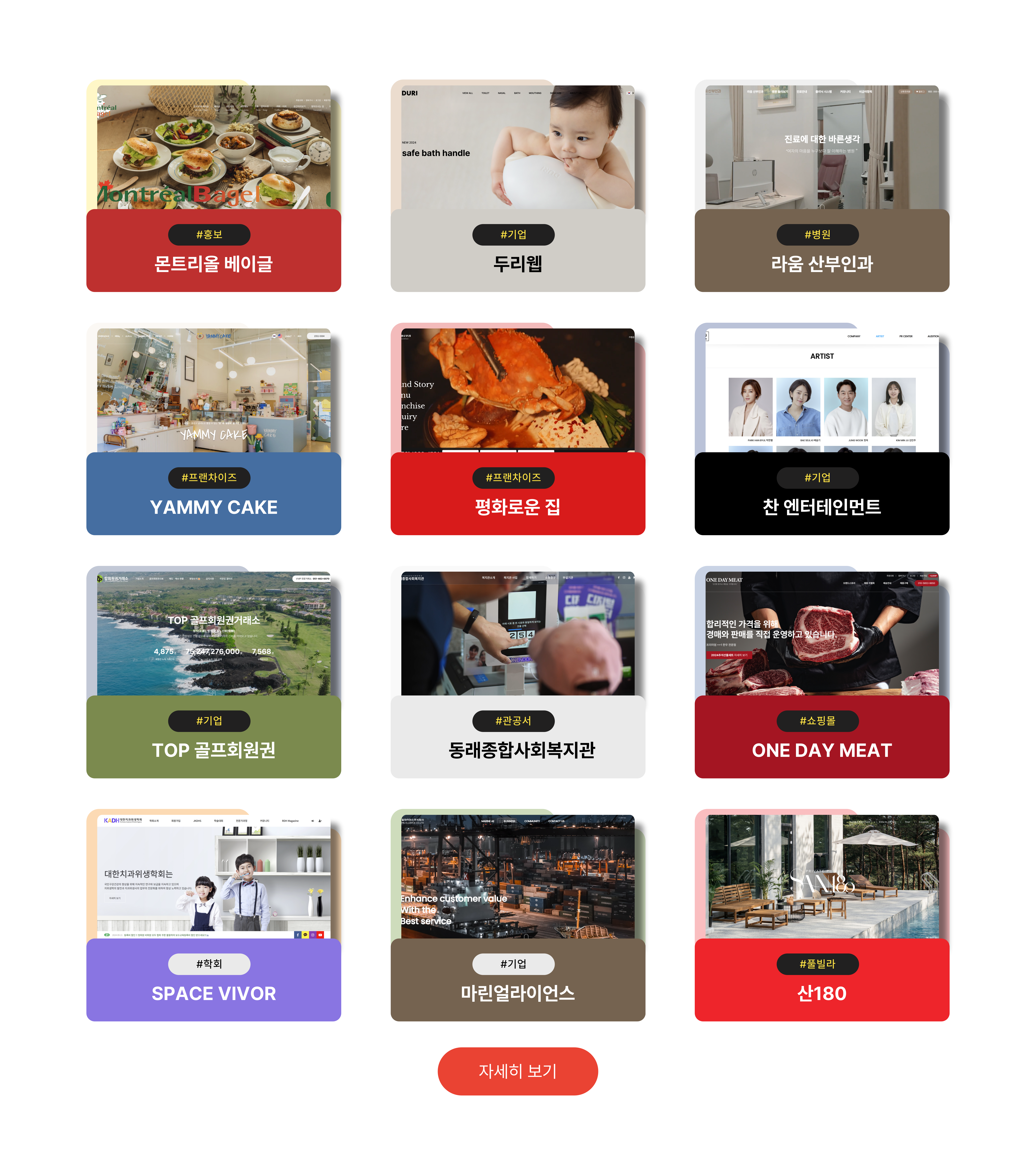
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 분양홈페이지 - 플레이웹 (0) | 2025.03.07 |
|---|---|
| 웹홈페이지제작 - 플레이웹 (1) | 2025.03.06 |
| 홈페이지테마 - 플레이웹 (0) | 2025.03.06 |
| 홈페이지 간편제작 - 플레이웹 (1) | 2025.03.05 |
| 사이트구축 - 플레이웹 (0) | 2025.03.05 |
- Total
- Today
- Yesterday
- 디자인
- 웹사이트개발
- 비즈니스성장
- SEO최적화
- 디지털비즈니스
- 반응형웹
- 웹개발툴
- 반응형웹디자인
- 디자인요소
- seo
- 디지털전환
- 비즈니스성공
- 사용자경험
- 홈페이지디자인
- SEO전략
- 홈페이지제작
- 웹사이트디자인
- 디지털마케팅
- 플레이웹
- 웹개발도구
- 웹사이트제작
- 성공적인비즈니스
- UXUI
- 웹사이트유지관리
- 비즈니스전략
- 반응형디자인
- 온라인비즈니스
- 웹개발
- 웹디자인
- 온라인마케팅
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |