티스토리 뷰





안녕하세요.
홈페이지디자인회사에 대해 궁금하셨던 분들께 도움이 되고자 이 글을 작성하게 되었습니다.
모든 기업이나 개인이 온라인에서의 존재감을 갖는 것이 매우 중요해진 현시점에서,
홈페이지의 필요성은 그만큼 더욱 커지고 있죠.
그러면 홈페이지디자인회사를 통해 어떻게 홈페이지를 제작하는 것이
유용한지 알아보도록 하겠습니다!
1. 홈페이지 제작의 중요성
홈페이지디자인회사와의 협업은 비즈니스 성공에 있어서 필수적입니다.
현재의 디지털 시대에서 고객들이 정보를 찾는 방법은 대부분 온라인입니다.
기업이나 개인이 홈페이지를 보유하는 것은 곧 소비자에게 신뢰를 주는 것이기에,
타 경쟁자와 비교했을 때 큰 장점을 만들어 주죠.
예를 들어, 온라인 쇼핑몰이나 서비스 제공업체가 홈페이지가 없다면 소
비자들은 그 업체에 대한 이해도가 낮아 결국 경쟁사에게 고객을 빼앗길 수 있습니다.
이처럼 홈페이지는 고객과 비즈니스 간의 소통 창구가 되며,
중요한 첫인상을 남길 수 있게 해주니 요구사항이 정말 많아졌습니다.
뿐만 아니라, 홈페이지는 24시간 내내 운영되므로 고객 문의를 실시간으로 접수하고 대응할 수 있는 기회를 제공합니다. 이런 점에서 홈페이지디자인회사는 고객의 니즈를 정확히 파악하여 맞춤형 솔루션을 제공해야만 하니까요!

2. 효과적인 홈페이지 디자인 요소
홈페이지디자인회사에서 홈페이지를 설계할 때 필요한 중요한 요소는 바로
사용자 경험(UX)과 사용자 인터페이스(UI)입니다.
사용자가 웹사이트에 방문했을 때 느끼는 편리함과 접근성은 곧 그 사이트의 성공 여부를 결정짓는 대목이거든요.
디자인에서 고려해야 할 요소들, 예를 들면 컬러, 레이아웃, 타이포그래피는
모두 고객의 시선을 집중시키고 흥미를 유도하는 데 중요한 역할을 합니다.
예를 들어, 브랜드 색상을 잘 표현하고 적절한 폰트를 선택하면 사용자에게 신뢰감을 줄 수 있습니다.
다양한 디자인 요소들이 조화를 이룰 때, 방문자는 더 많은 시간을 웹사이트에서 보낼 가능성이 높고,
이는 결국 매출로 이어질 수 있죠.
홈페이지디자인회사는 고객의 브랜드 아이덴티티에 부합하는 디자인을 제작하면서도
사용자 친화적인 요소를 잊지 않으려 합니다.

3. 웹사이트 제작 과정 가이드
홈페이지디자인회사를 통해 웹사이트가 제작되는 과정은 체계적입니다.
첫 번째 단계는 ‘계획 수립’입니다.
이 시점에서 고객의 비즈니스 목표와 웹사이트의 기본 방향을 설정하게 되죠.
다음으로, 디자인 단계에서는 고객의 피드백을 반영하여 여러 디자인 시안을 검토하고 최종 디자인을 확정합니다.
최근에는 동적인 웹사이트가 유행하면서, 홈페이지디자인회사는
HTML, CSS, JavaScript 등 다양한 개념을 활용하여 실제로 웹사이트를 구현해 나갑니다.
개발이 완료되면 철저한 테스트를 통해 오류를 확인하고, 사용자의 시각에서 최적화를 진행합니다.
마지막으로 배포 단계에 이르면, 고객의 웹사이트가 세상에 공개되고 실제로 사용자들이 방문하기 시작하죠.
홈페이지디자인회사는 높은 품질의 결과물을 제공하기 위해 최선을 다하고 있답니다!

4. 반응형 웹디자인의 필요성
현대 사회에서 사람들이 선호하는 디바이스는 다양합니다.
홈페이지디자인회사에서는 각 기기에서 일관된 사용자 경험을 제공하기 위해
반응형 웹디자인을 적극적으로 도입하고 있습니다.
스마트폰, 태블릿, 랩탑 등 다양한 디바이스에서 홈페이지에 접근할 때,
모든 사용자가 동일한 품질의 서비스를 받을 수 있도록 최적화해야 한다는 것이죠.
그렇지 않으면 소비자는 불편함을 느끼고 해당 웹사이트를 이탈할 수도 있습니다.
이러한 반응형 웹디자인은 사용자 친화성을 높여 주고,
고객에게 더 많은 가치를 제공할 수 있다는 점에서 매우 중요한 요소랍니다.
홈페이지디자인회사와 함께 반응형 웹디자인을 구현하면,
사용자를 배려한 디자인을 통해 더욱 효과적인 비즈니스 성과를 기대할 수 있는 거죠.

5. 웹 개발 언어와 도구 소개
마지막으로, 홈페이지디자인회사에서는 어떤 웹 개발 언어와 도구를 활용하는지에 대해 알아보겠습니다.
우선, HTML은 웹사이트의 구조를 설정하는 기초적인 언어로, 모든 웹 페이지는 이 HTML을 기반으로 설계됩니다.
CSS는 웹사이트의 시각적 요소를 꾸미는 데 사용되며, JavaScript는 사용자와의 상호작용을 추가해주죠.
이 외에도 다양한 프레임워크와 라이브러리를 통해 개발의 효율성이 향상되고, 세련된 디자인을 구현할 수 있게 됩니다.
홈페이지디자인회사에서는 이러한 다양한 도구와 언어를 활용하여 고객의 요구에 최적화된 웹사이트를 제작합니다.
개별 고객의 필요에 부합하는 기능과 디자인을 결합하여, 감각적인 웹사이트가 탄생하게 되는 것이죠!

이 글을 통해 홈페이지디자인회사가 어떤 가치와 서비스를 제공하는지에 대한 이해가 더 깊어졌길 바랍니다.
여러분의 비즈니스에서 홈페이지가 필요하다는 것을 깊이 인식하게 되셨으면 좋겠구요!
앞으로도 홈페이지디자인회사와 함께 하며 더욱 발전하는 기회를 만들어가시길 바라겠습니다. 감사합니다!

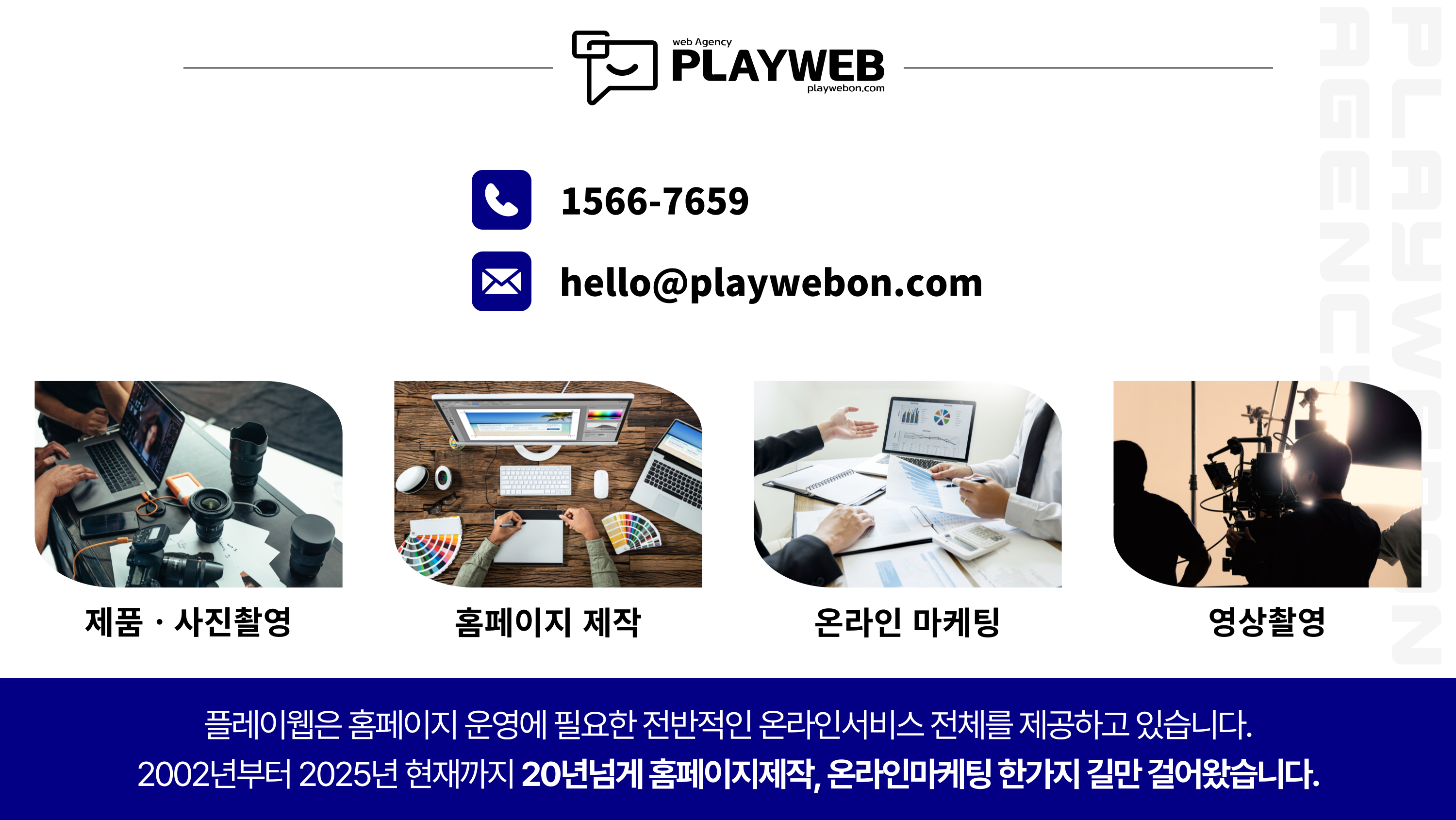
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
#홈페이지디자인회사 #웹사이트제작 #사용자경험
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 쇼핑몰홈페이지 - 플레이웹 (0) | 2025.03.10 |
|---|---|
| 가구홈페이지제작 - 플레이웹 (0) | 2025.03.10 |
| 홈페이지 유지보수 가격 - 플레이웹 (0) | 2025.03.09 |
| 웹제작업체 - 플레이웹 (0) | 2025.03.08 |
| 분양홈페이지 - 플레이웹 (0) | 2025.03.07 |
- Total
- Today
- Yesterday
- 비즈니스전략
- 디자인
- 디지털마케팅
- 디자인요소
- 플레이웹
- 웹사이트제작
- 홈페이지디자인
- 온라인비즈니스
- UXUI
- 온라인마케팅
- 웹디자인
- 웹개발툴
- 웹개발
- 반응형웹디자인
- 웹개발도구
- 성공적인비즈니스
- 디지털전환
- 웹사이트개발
- 비즈니스성장
- 홈페이지제작
- seo
- 반응형웹
- 반응형디자인
- 비즈니스성공
- SEO최적화
- SEO전략
- 웹사이트유지관리
- 디지털비즈니스
- 웹사이트디자인
- 사용자경험
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |

